こんにちは!!榊原と申します。
今回はCSSの書き方を知っている方にとってはおなじみのものばかりだと思いますが、IT初心者向けにCSSのクリエイティブな使い方を4つご紹介します!
アニメーション
CSSを使用して、印象的なアニメーションを作成することができます。例えば、下記のようにホバーエフェクトを使った要素の動きや、ページの読み込み時にフェードインするアニメーションなどがあります。
/* ボタンにホバーエフェクトを追加 */
button:hover {
transform: scale(1.2);
transition: transform 0.3s ease-out;
}
/* 読み込み時の要素のフェードイン */
.fade-in {
opacity: 0;
animation: fadeIn 1s forwards;
}
@keyframes fadeIn {
to {
opacity: 1;
}
}
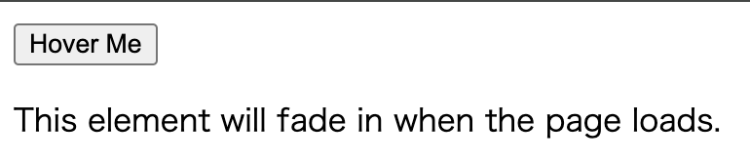
実際に上記CSS文をHTMLに組み込むと下記のようになり、Hover Meのボタンにカーソルを合わせるとボタンが少し大きくなる動作をします。
何か強調させたい部分などに使ってみるといいですね!

タイポグラフィ
Google Fontsや他のフォントファウンダリーからフォントを組み込むことで、通常のウェブフォントの範疇を超えたデザインを実現できます。
/* Google Fontsからフォントを取得 */
@import url('https://fonts.googleapis.com/css2?family=Roboto:wght@700&display=swap');
/* ページ全体に新しいフォントを適用 */
body {
font-family: 'Roboto', sans-serif;
}
実際に上記CSS文をHTMLに組み込むと下記のようになり、自身が使いたいフォント名を入れることにより、自由に文字をデザインすることができます!

Gridレイアウト
CSSの display: grid; を使用して、柔軟でレスポンシブなレイアウトを構築することができます。これにより、複雑なページ構造をより効果的に管理できます。
/* グリッドコンテナの作成 */
.container {
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 20px;
}
実際に上記CSS文をHTMLに組み込むと下記のようになり、自身の好きな位置にアイテムを配置することが可能になります!
ボタンデザイン
デフォルトのボタンデザインを変更し、カスタムデザインを適用することができます。例えば、角丸のボタンやグラデーションの背景を作成できます。
/* 角丸ボタン */
.rounded-button {
border-radius: 20px;
}
/* グラデーション背景 */
.gradient-button {
background: linear-gradient(to right, #ff7e5f, #feb47b);
color: white;
}
実際に上記CSS文をHTMLに組み込むと下記のようになりボタンや文字に対してグラデーションを加えることができます。
最後に
CSSはアップデートし続けていますが、一昔前では考えられないほどの拡張性と表現性を持っていますね。新しいスキルを身につけるために、ぜひこれらの機能を試してみてください!