
VSCodeというコードエディターの気になるAI拡張機能の使用方法を6つの手順でご紹介します。
ソフトウェア開発の世界では、時代が進むにつれて、新たなテクノロジーが常に登場し、開発者の作業を効率化するためのツールやプラットフォームが次々と生まれています。その中でも、GitHub Copilotは、AIによって支援された開発者向けのツールの一つです。この記事では、GitHub Copilotの使い方について詳しく紹介します。
GitHub Docsでは、GitHub Copilotは、多数の言語とさまざまなフレームワークに対する候補を提示しますが、特に Python、JavaScript、TypeScript、Ruby、Go、C#、C++ に適していると紹介されています。
(詳しく知りたい方は下記URLよりGitHub Docsをご覧ください。)
https://docs.github.com/ja/copilot/using-github-copilot/getting-started-with-github-copilot
1. GitHub Copilotのインストール
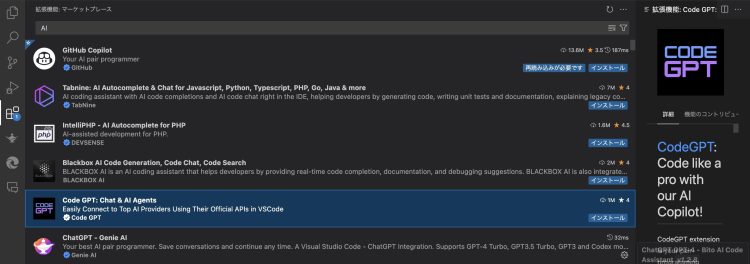
まずはじめに、GitHub Copilotを使用するためには、開発環境に拡張機能をインストールする必要があります。開発者が最もよく使用するツールの一つであるVisual Studio Code(VS Code)を使用している場合、VS Codeの拡張機能マーケットプレイスから GitHub Copilot を検索し、インストールします。

2. アクセスと有効化
VS Codeを開いて、GitHub Copilot拡張機能が正しくインストールされていることを確認します。その後、ソースコードの編集画面でGitHub Copilotを有効にします。通常は、自動的に有効になりますが、もし有効にされていない場合は、VS Codeの右下にあるアクティビティバーの「Copilot」アイコンをクリックして有効化します。
3. コードの入力
GitHub Copilotを有効にしたら、次はコードの入力です。新しいファイルを作成するか、既存のファイルを開いて編集します。コードの書き方に関するヒントや補完が必要な箇所にカーソルを移動します。
4. コードの生成
カーソルの位置に応じて、GitHub Copilotが関数、クラス、変数などのコードを生成または補完します。コードの生成候補が表示された場合、Enterキーを押すとそのコードが挿入されます。
・今回はコメント欄からコードを書く方法をご紹介します。
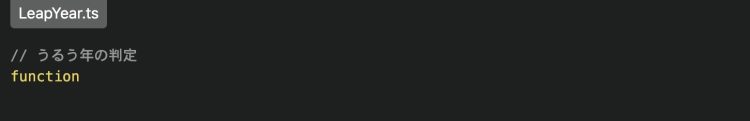
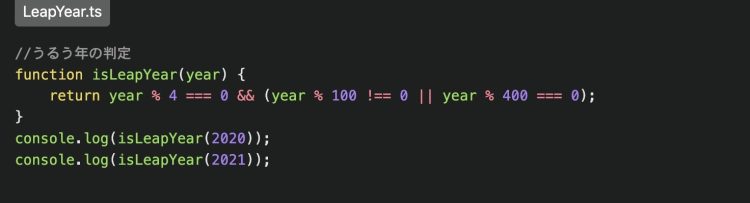
コメントに書きたいコードの説明を書き、そして function まで書いて暫く待つとコードを提案をしてくれます。
ex (うるう年の判定)

提案が複数ある場合、
Alt+] で次の提案を見るAlt+[ で前の提案に戻る
タブキーを押していくだけで、コードを書くことができます。

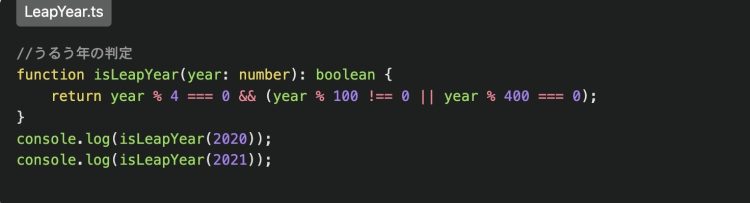
ファイルの拡張子は「.ts」(TypeScript)なので型をつけてみます。
関数の上にカーソルを合わせ、
GitHub Copilot コマンド パレットの型を追加<T>ボタンを押します。
そうすると、自動的に範囲選択がされて、型をつけることができます。

ちなみに追加された方を消したい場合はもう一度コマンドパレットの型 <T> のボタンを押すと消してくれます。
型や変数名を考える時間が短縮できるのは便利ですね!個人の開発では積極的に使えそうです。
5. フィードバックの提供
Copilotが提案したコードが正確であったかどうかを確認し、必要に応じて修正します。Copilotが有用だった場合は、コードの提示に対するフィードバックを提供して、モデルのトレーニングに役立てることができます。
6. セキュリティとプライバシーの考慮
最後に、Copilotを使用する際には、機密性の高い情報やプライベートなコードを含まないように注意してください。セキュリティとプライバシーの観点からも、慎重な取り扱いが必要です。
GitHub Copilotは開発者をサポートする強力なツールであり、コードの生成や自動補完などの機能を提供することで、開発プロセスを効率化してくれます。しかし、常に生成されたコードを検証して、プロジェクトの品質を確保することが重要です。
これで、GitHub Copilotの使い方についての基本的な理解ができました!
早速皆さんもGitHub Copilotをインストールして使ってみましょう!
※注意:最初に30日間の試用版を無料で利用できますが、そのご有料サブスクリプションへ自動移行され、10USD(約1500円)が課金されるのでご承知おきください。