Replitが話題にのぼっていたので、試してみました。
Replitとは、オンラインIDE(統合開発環境)です。AIでコードを書き、デプロイできるらしいです。もちろんAIを使わないこともできます。
今回はほかの記事などを参考せずに、Replitを使ったことのない僕が一から試してみるというコンセプトです。
面倒抜きに使ってみよう
Replitにアクセスしてサインアップしましょう。Google、GitHub、メールアドレスのオプションがあります。お好みの方法でサインアップしてください。


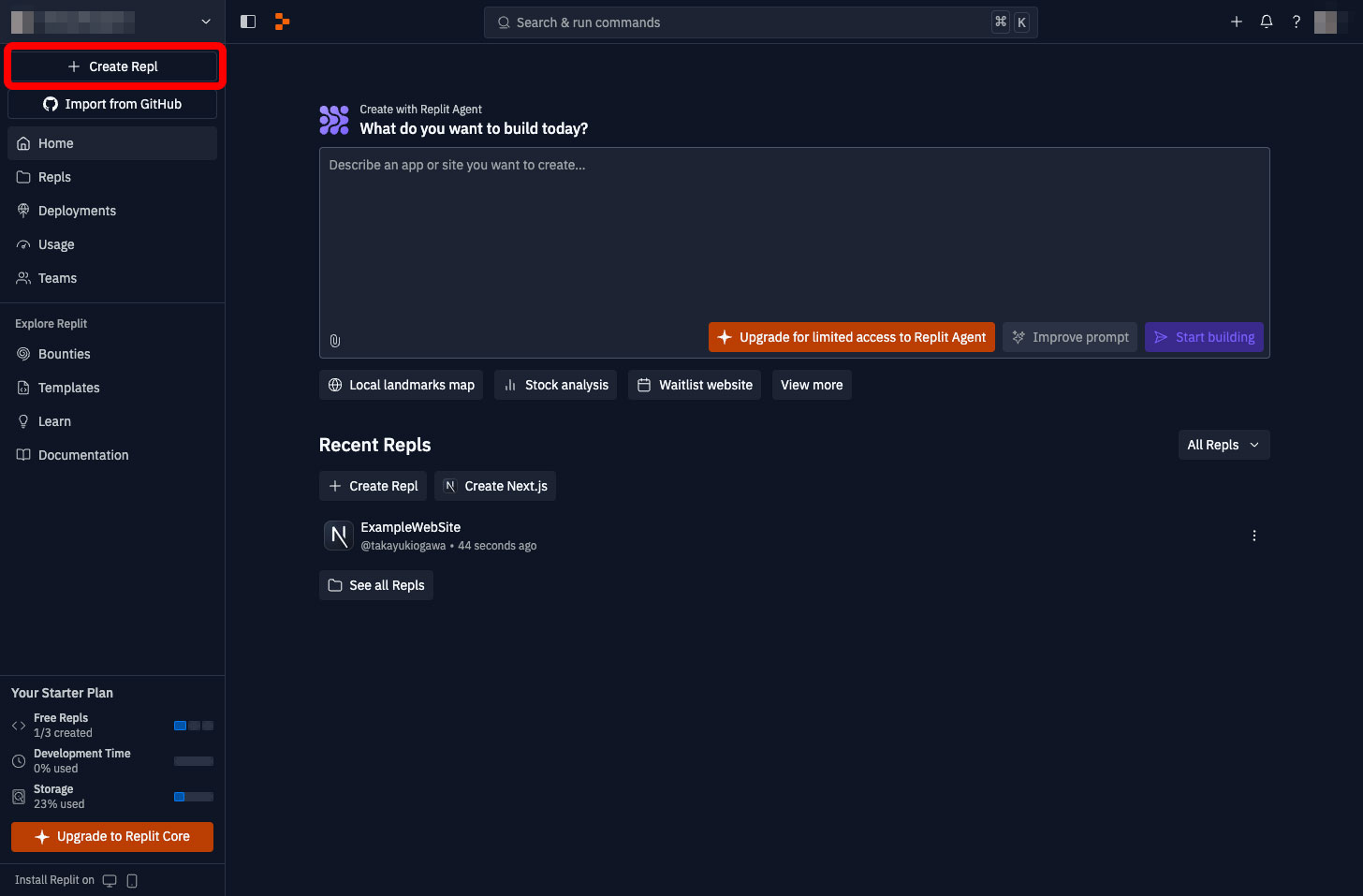
ログインしたらこんな感じ。

赤枠の + Create Repl を選択しましょう。たぶんIDEでいうところのプロジェクトと同じです。
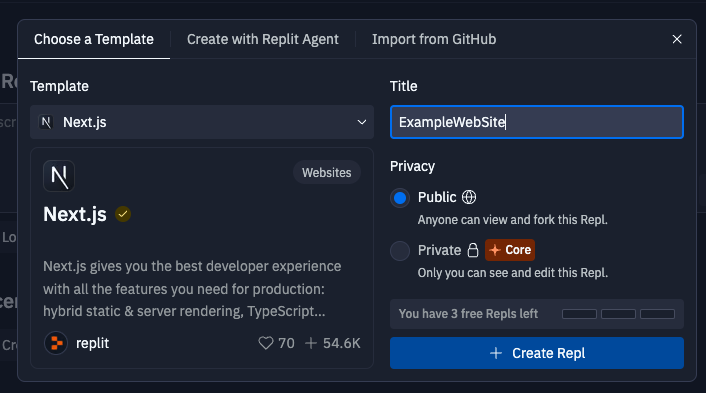
するとモーダルが出てきます。

今回はデモなので静的サイトにします。
- Template: Next.js
- Title: 適当に
- Privacy: Public
PrivacyはGitHubのPublic/Privateリポジトリのような感じです。
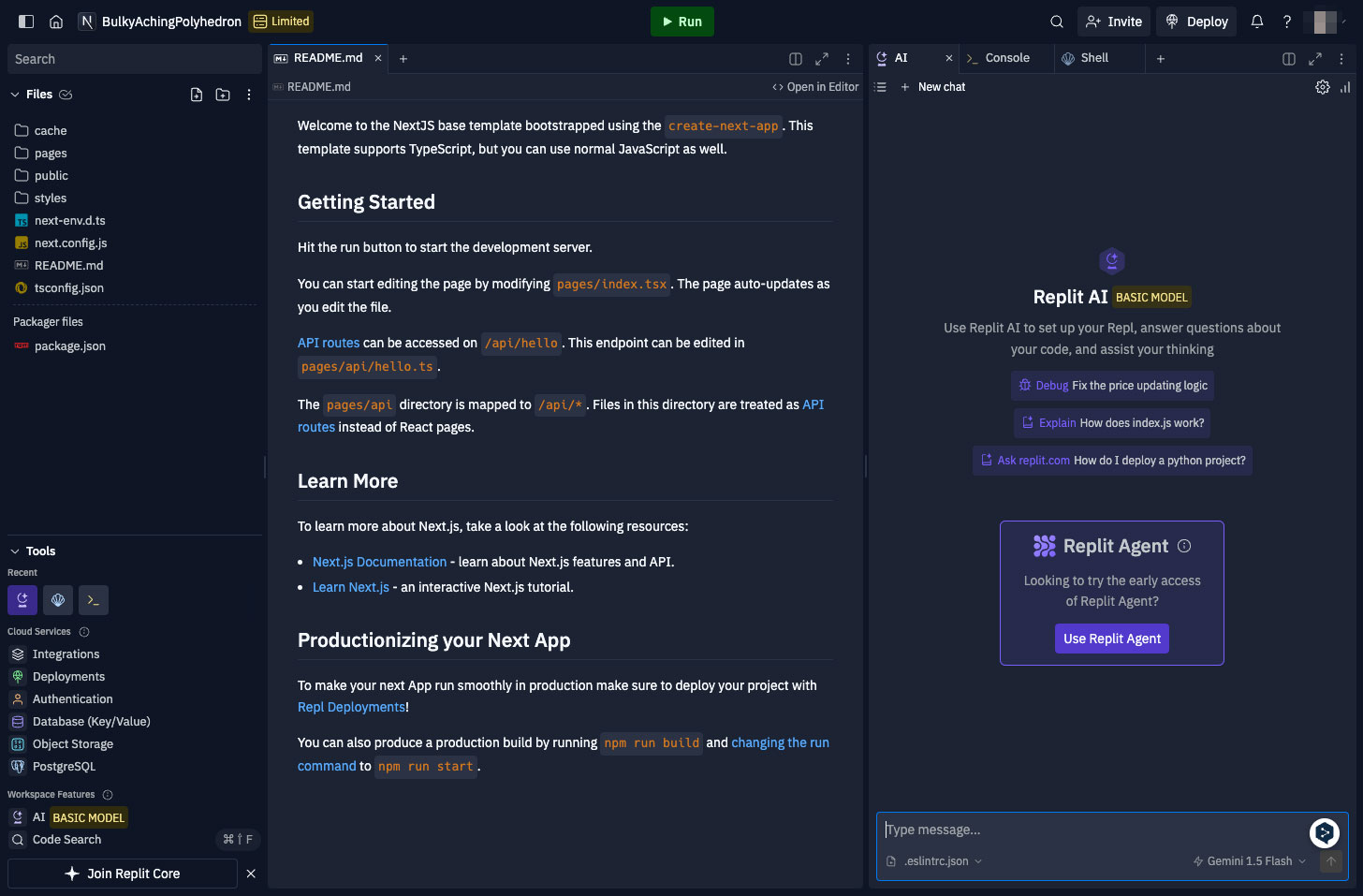
Replの初期設定が終わったら次のような画面が表示されます。

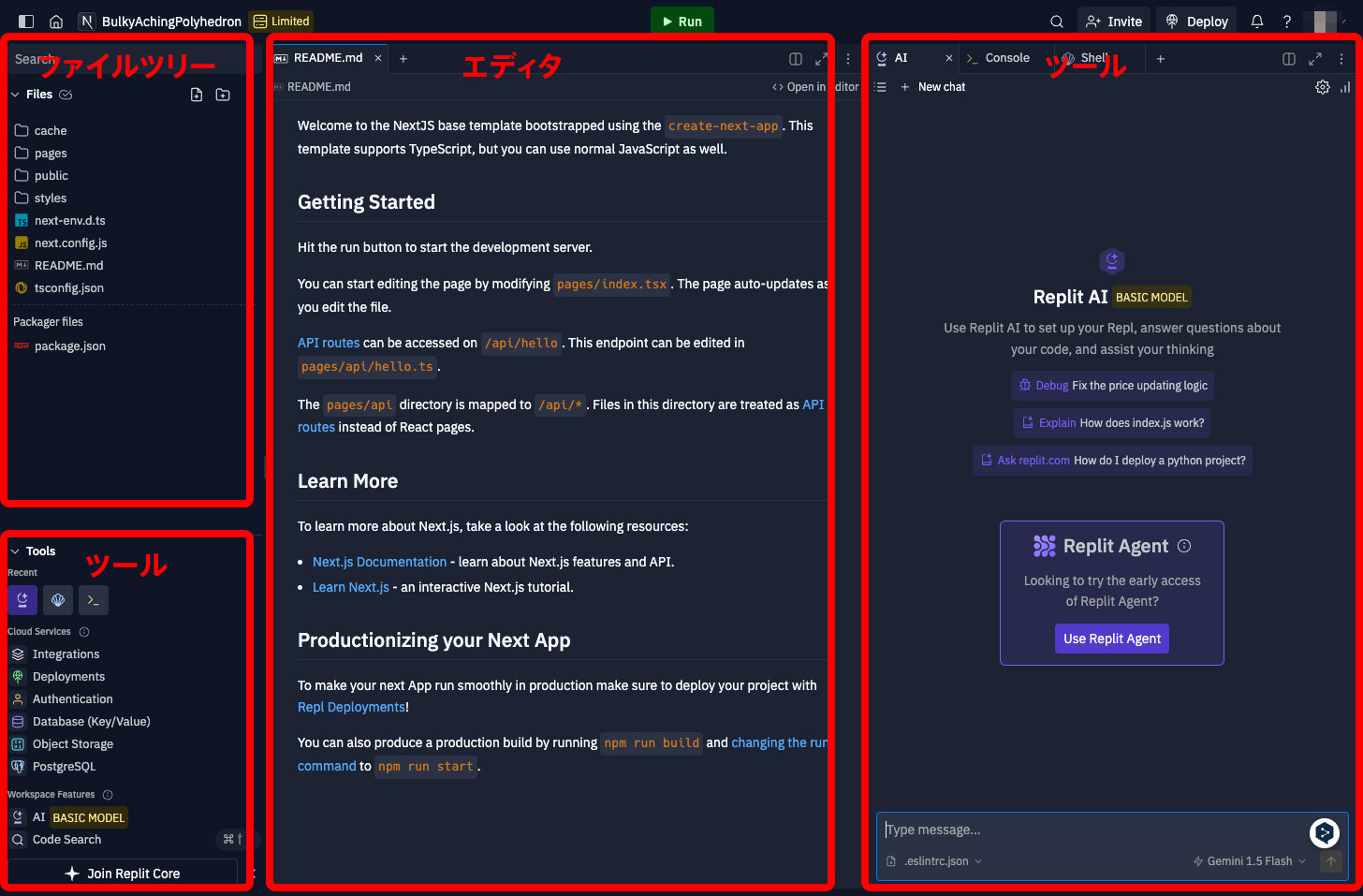
ペインがいくつかあります。

UIもいい感じ。

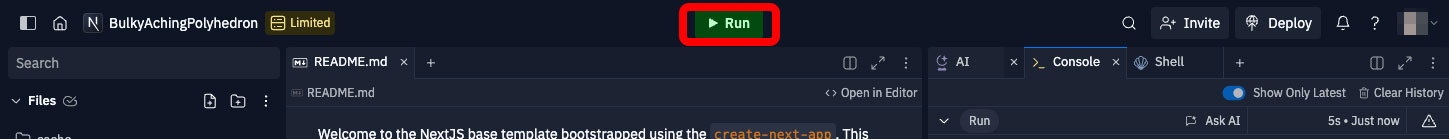
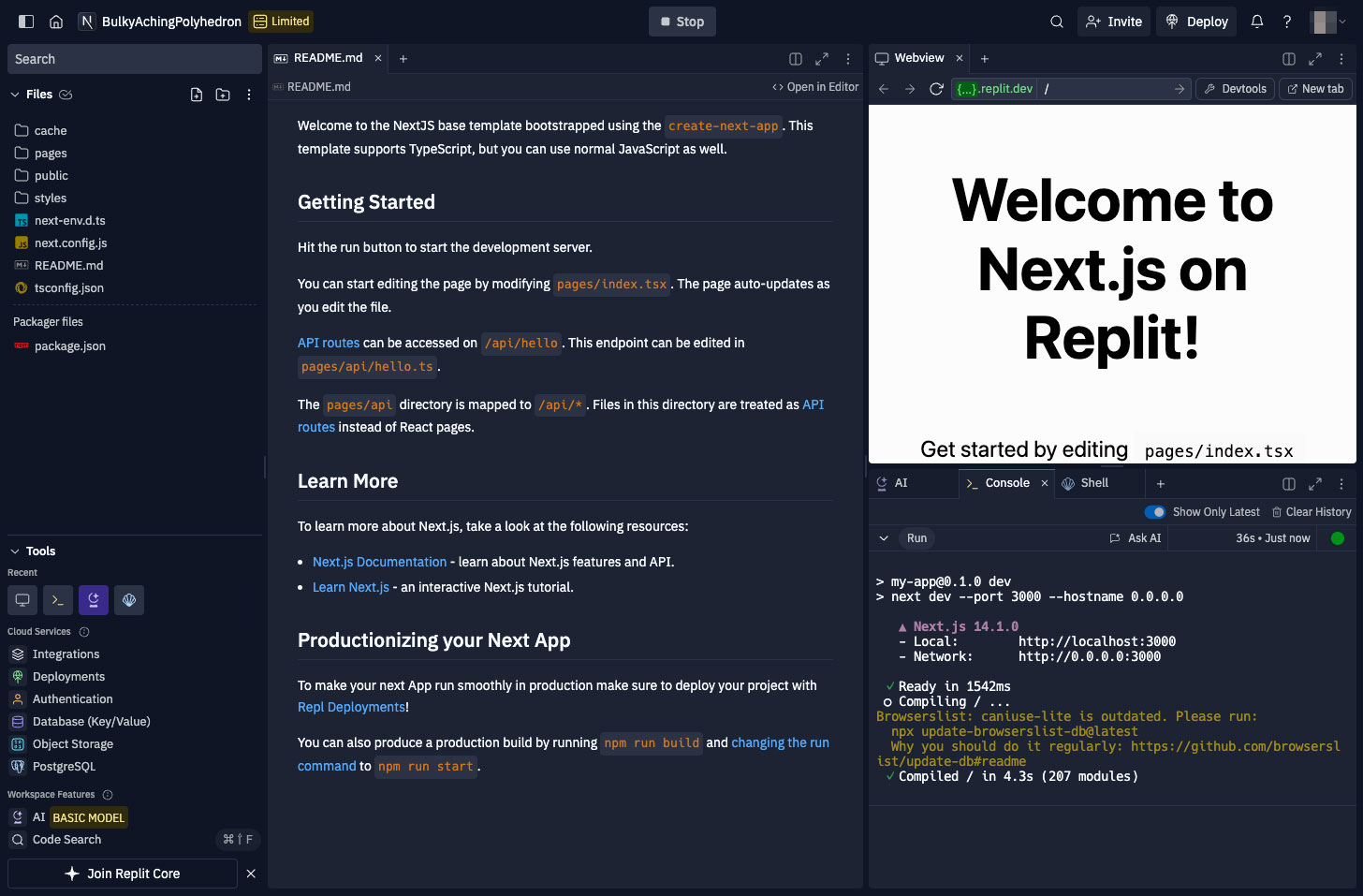
まずは Run してみましょう。

Replit.devにデプロイしました。ここまで3分くらい。
Let’s AI coding
ファイルツリーペインから pages/index.tsx を選択してください。
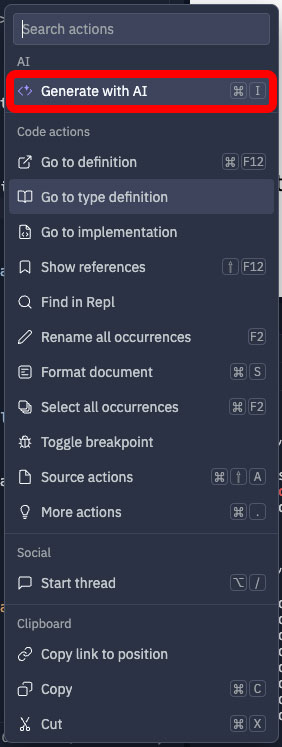
次にエディタペインで編集したい行を選んで右クリックでコンテクストメニューが開きますので、そこから Generative with AI を選んでください。macなら Command + I、Windowsなら Ctrl + I でたぶんいけます。

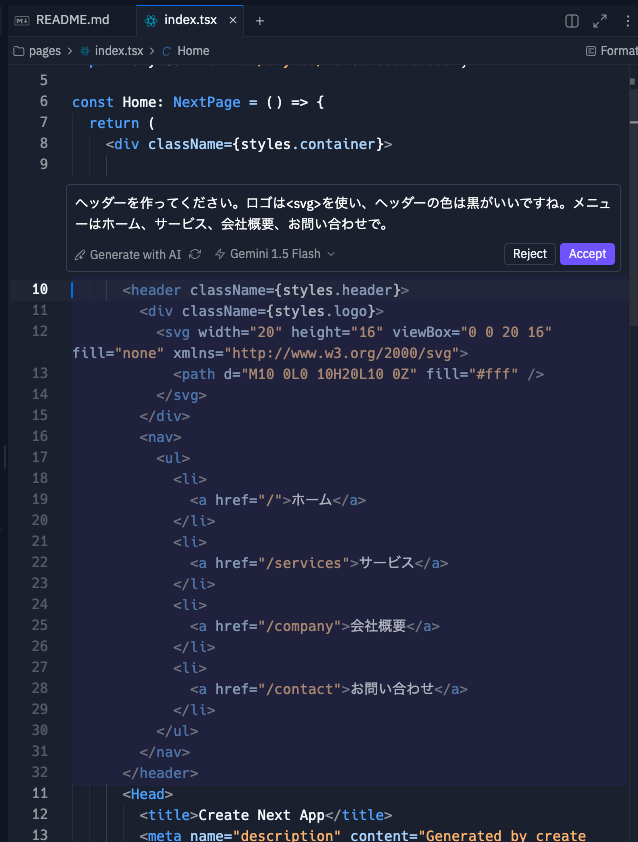
するとエディタの中にプロンプトを入力できるエリアが表示されます。こんな感じに。

プロンプトを渡せば、自動でコーディングします。
コードに問題がなければAcceptを選択してエディタに反映しましょう。
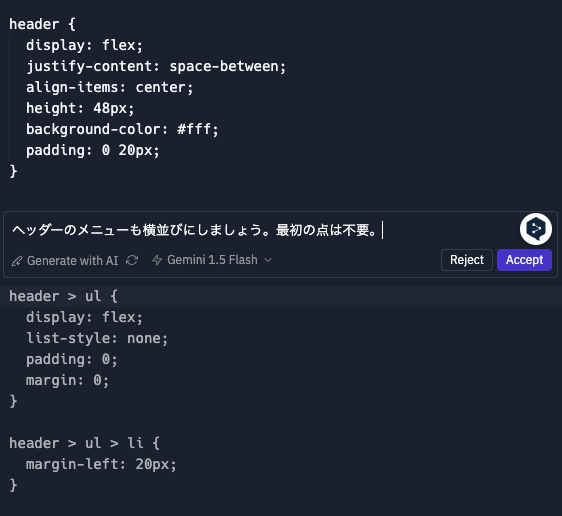
次にファイルツリーから styles/globals.css を選択して見た目を整えましょう。
もちろんCSSにもAIを使えます。

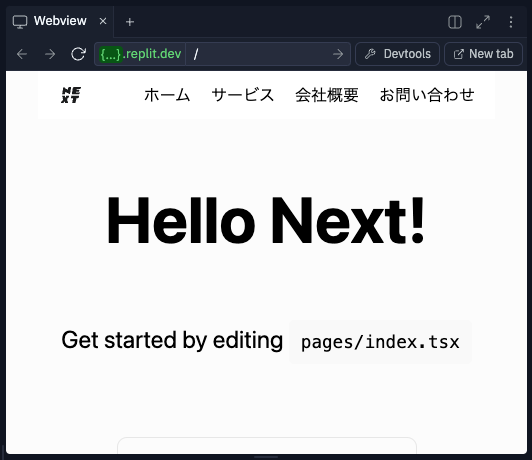
それでできたものがこれ。

まじ?
10分たらずでできあがりました。
Replitの情報
- PrivacyのReplを作るには課金が必要です。
- デプロイオプションを選ぶには課金が必要です。
- 生成AIオプションを選ぶには課金が必要です。(ChatCPTそのほか)
費用
Starter
- 無料
- ベーシック・ワークスペース
- リプリットAIへのアクセス制限
- コミュニティ・サポート
- 3つのPublicプロジェクト
Replit Core
- $25 / 月額
- ベーシック・ワークスペース
- リプリットAIへのアクセス制限
- コミュニティ・サポート
- 3つのPublicプロジェクト
Teams
- $40 / 1ユーザーあたり月額
- ユーザーごとに毎月$80のフレキシブルクレジットを提供
- チームの課金管理
- 権限ベースのアクセスコントロール
- さらに強力なワークスペース
- Privateプロジェクト
Enterprise
さいごに
AI駆動開発ができるIDE、Replitをご紹介しました。チームで導入したら、かなり生産性上がりますね。
みなさんもぜひReplit使ってみてください。