今日、こんな記事が話題になっていました。
横スクロールバーの発生源を素早く特定する方法と最新の防止策 | TAKLOG
この方法であればすべての要素のoutlineを可視化しつつ、Consoleに発生源となる要素を出力することができます。
横スクロールバーの発生源を素早く特定する方法と最新の防止策 | TAKLOG
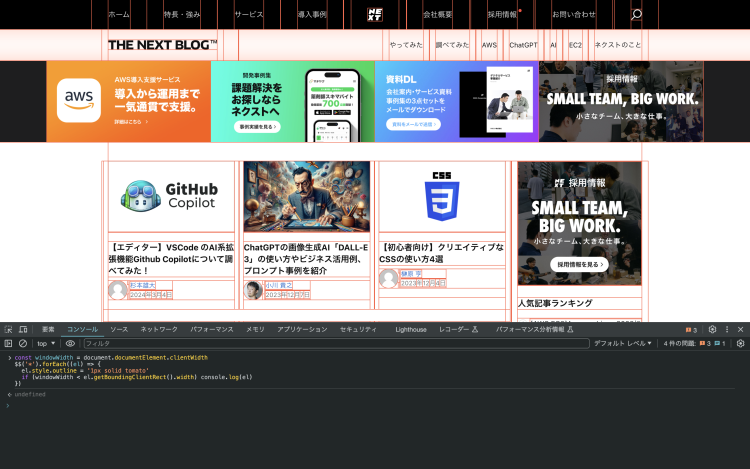
Webサイトの要素がブラウザの横幅をはみ出して横スクロールが表示される現象をすぐに特定できるJavaScriptコードです。開発者コンソールで下記のコードをコピペすると画像のようにすべての要素を赤線で囲ってくれて特定が容易になります。
const windowWidth = document.documentElement.clientWidth
$$('*').forEach((el) => {
el.style.outline = '1px solid tomato'
if (windowWidth < el.getBoundingClientRect().width) console.log(el)
})
「全称セレクタですべての要素にoutlineを付与して確認する方法」が有名とのことですが私は知りませんでした。開発者コンソールで要素を削除しながら確認していたので、とても便利です。すばらしい!

ブックマークで使いたい!
せっかくなのでこれをブラウザのブックマークにして、ブックマークをクリックしたらすぐに確認できるようにしたいと思います。
そのままブックマークのURLに使用すると、ブラウザの開発者コンソールに下記のようなエラーがでます。
Uncaught SyntaxError: Unexpected identifier '$$'
コード内の $ が誤って解釈されているようです。$$は一般的には document.querySelectorAll() の省略として用いられますが、JavaScriptにおいて $ は通常はjQueryなどのライブラリで定義されているためです。Chromeのコンソールで $$ を使う場合は、通常はDOM要素の選択に使用されますが、ここではおそらく意図していないものなのでしょう。
このため、もとのJavaScriptコードをURLエンコーディングして $$ 部分を変更しました。
ブックマークのURLに使用できるエンコード済みのJavaScriptコード
javascript:(function()%7Bconst windowWidth %3D document.documentElement.clientWidth%3Bconst elements %3D document.querySelectorAll('%2A')%3Belements.forEach((el) %3D> %7B el.style.outline %3D '1px solid tomato'%3Bif (windowWidth < el.getBoundingClientRect().width) console.log(el)%3B%7D)%3B%7D)()%3B
お使いのブラウザでブックマークを追加し、上記のJavaScriptコードをブックマークのURLにすると、閲覧中のWebサイトでウィンドウからはみ出した要素の特定ができます。
ちなみに body { overflow-x:clip; }もはじめて知りました。とても勉強になりました。
参考まで。
引用元
横スクロールバーの発生源を素早く特定する方法と最新の防止策 | TAKLOG